Did you know websites with Schema markup rank an average 4 position higher on SERPs than those without it?
This number alone is sufficient to get anyone to pay attention to Schema Markup, a rather underrated but crucial SEO factor that has been adopted by only 17 percent of marketers till now.

If you’re new to it, let’s hit back to the basics first…
What is Schema Markup?
Back in 2011, search giants Google, Bing, Yahoo, and Yandex started working on a project called Schema.org.
This collaboration was intended to make the information on webpages easy to read and understand for the search bots.
The result: they came up with a standardized structured markup called Schema Markup.
Basically, Schema Markup is a type of code or microdata that tells search engines the meaning of information on webpages. This helps them offer even more relevant results to search queries on SERP.
Recommended Read: What is a Pillar Content
How Does Schema Markup Work
Say you wrote an article on an upcoming event. You’re the author. You have mentioned the date and time of the event. There’s also a rating option where users are rating and reviewing the event.
Now, normally search engines can crawl the webpage and know what it says. And then match what they understand with the users’ search queries to rank on SERP.
However, when you include Schema Markup, the search engines would now easily be able to understand the meaning of the content on that webpage — which piece of information is the name of the author, which one is the rating, which one is the date and time of the event.
Recommended Read: What is Content Marketing
Schema Markups Examples
Of course, the above example is a rather broad and basic scenario. There are many (many) types of schema markups available that can give search engines an awful lot of information about the webpage.
The data markups are most commonly used for:
- Articles
- Person/Business/Organization
- Hotel
- Products
- Reviews
- Videos
- Movies
- Events
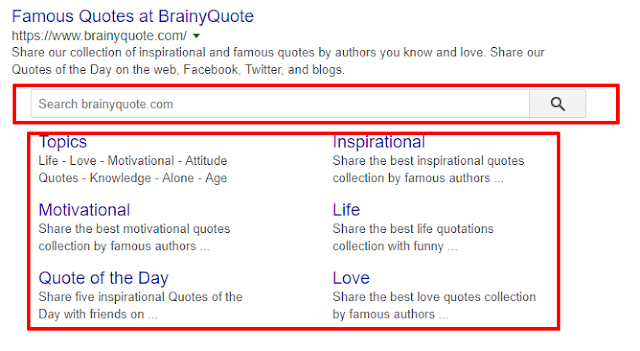
Everything displayed on SERP aside from the Meta Title and Meta Tags are extracted by the search engines through Schema Markups.
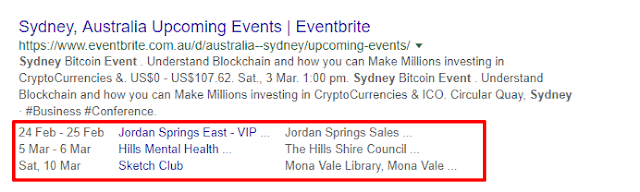
Like this one, it includes SiteNavigationElement and SearchAction schema.

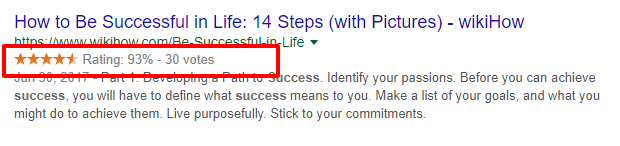
This one has an AggregateRating schema.

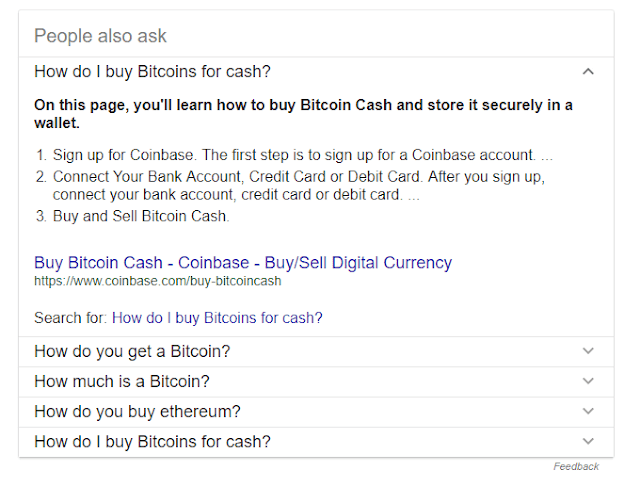
Here are a few other types/examples of schemas:


Here’s a complete list of every type of schemas available.
How To Setup Schema Markup
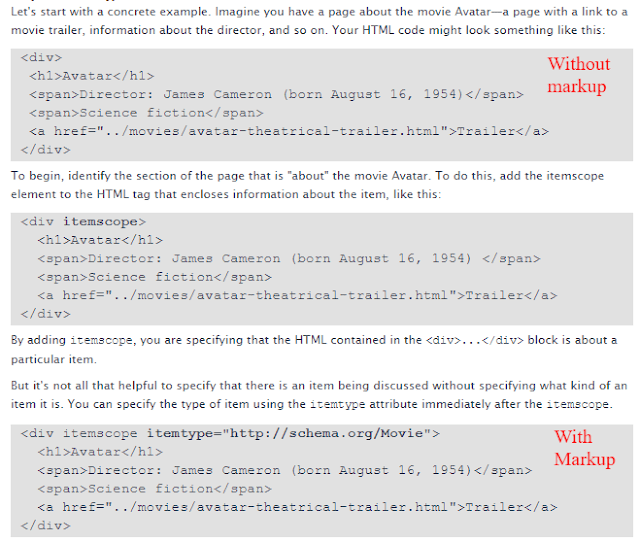
First, let’s visualize how it looks:
 |
| Via Schema.org |
Now, if you want to add a markup on your blog, you can either do that manually by matching the content types of webpages with microdata type and then write the codes yourself or you can rely on powerful Google’s Structured Data Markup Helper.
(I would go with the second option)
Here are the steps to add Schema to your site following the second method:
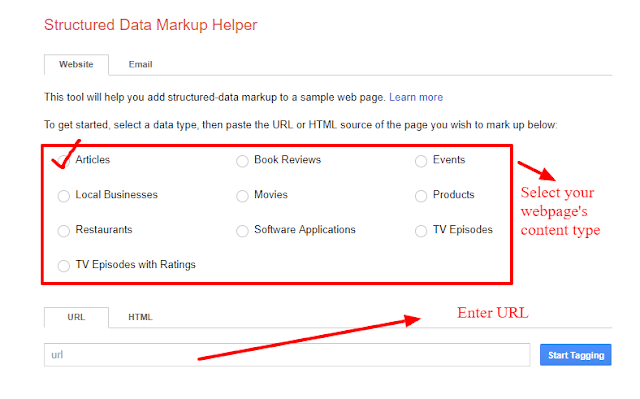
1. Open Google’s Structured Data Markup Helper, select the type of content the webpage has and paste your URL.

2. You will see a markup tool open along with your given webpage side-by-side. Now highlight different parts of the content, and tag them with the relevant tags.
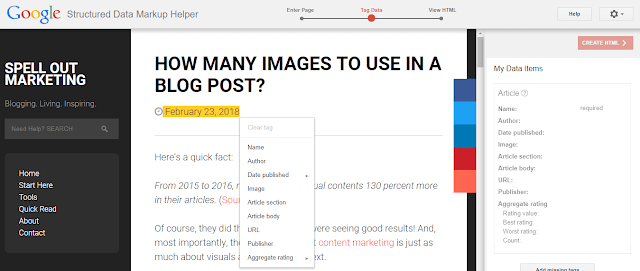
For example, the headline of the article would be the ‘name’ and whoever wrote that piece would be the ‘author’.

3. Once you’re done adding markup items, click on the “Create HTML” button at the upper right side corner.
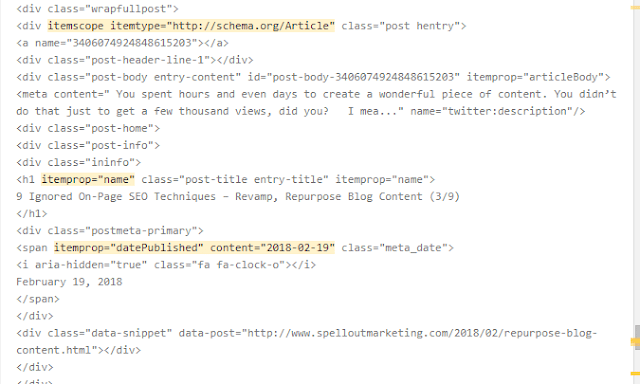
4. You will see the added markups in the HTML code highlighted in yellow. Go to the source code of your webpage and add these highlighted markups in the right spots.

5. Now that you’re done adding the code, time now to test if everything is running well. Go to Google’s Structured Data Testing Tool and add the URL of the webpage or site.
It will show you how the search engines will see your webpage with the newly added Schema Markups.

If everything goes right, you’ve just successfully added schema markup.
Remember, the more Schemas you add, the better it is. The search engines will understand your website better.
For more help, refer Schema.org; there’s a plethora of resources available.
Or to get a better understanding of the technical side of this, check out this guide by Tony Edward that talks about different types of Schemas and how you can add them manually.
Does Schema Markup Help SEO
This is a much-debated topic.
Mentioned already, websites with Schema Markup is stated to rank higher on SERP than those who do not use markups.
However, even in this research, no DIRECT correlation could be drawn between the two (ranking and structured data).
Back in 2015, Search Engine Land reported that Google may add structured markup and data to its ranking algorithm.
Brian Dean of Backlinko, too, believes that Schema data does help in SEO. He said:

While the question that does Schema markup help SEO or not can be debated, one cannot deny its indirect impact on ranking.
Because a result with rich data, which enjoys greater real estate on SERP, is eye-catchy, looks interesting, and provides more value… users are more likely to click on them.
The higher Click-Through-Rate can then indirectly affect the ranking and traffic of that particular URL.
So indeed, your website will trade much better on SERP if you add schema markup to it.
Now it’s time to do it yourself. Go to Google’s Structured Data Markup Helper and get started.
But before that, if you found this post on Spell Out Marketing resourceful, do share it on Twitter, Facebook or LinkedIn. 🙂