The sweet and simple answer is YES.
Large image size affects page’s loading speed. And when the page loads slowly, it negatively affects its ranking on SERP. (According to Google’s Speed Update, July 9, 2018.)
An infographic on HubSpot suggests 1 second delay in page load time means 11 percent loss of page views.
Another way to look at it is how a slow website delivers a poor user experience to visitors. And given UX is one of the most important albeit broad Google ranking factors, a slow website is bound to rank lower.

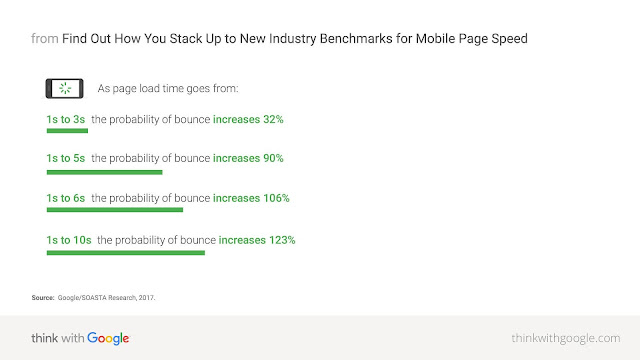
Here’s what a study by Google found:

(Remember, bounce rate is a key identifier of UX. Ceteris Paribus, high bounce rate could mean bad UX. And low UX means lower search ranking.)
A 2016 research by Searchmetrics found:
- 10 highest-ranking desktop pages load in 1.16 seconds.
- Top ranking mobile pages load in 1.17 seconds.
This clearly highlights an important criterion if you are to rank higher on Google and Bing – your website needs to be jet quick!
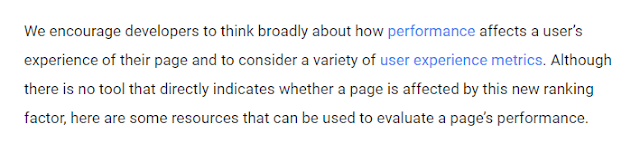
Here’s what Google suggests you should aim for…

So, again, does image size affect SEO? Yes, it does. In a big way.
The larger the image, the higher will be the loading time. And the more time it takes to load, the worse the webpage will trade on search engine result pages.
DID YOU KNOW: Amazon would lose $1.6 billion every year if their website gets slowed down by just one second.
Also Read:
★ How many images to use in a Blog Post?
★ JPG or PNG- Which Image Format to use in a Blog Post?